Sometimes you may want to group a block of text and/or images and separate them from the rest of your content by drawing lines around it, so as to put them in a box. The rectangular box functions as a sort of inset, either emphasizing its content, or marking it as an informative aside. This article shows you how to create such a box using the BlueGriffon web editor.
I will assume that you already have a website in this article, with an existing page where you want to place the box. If this is not true, please start at the beginning, with How to Create a Website.
You should also know how to use BlueGriffon. You don't have to be an expert, but you will need to know, at the very least, how to load an existing web page into the editor, and how to insert your content into it. This article only deals with the task of drawing the box. If you are new to BlueGriffon, you may want to start with the main BlueGriffon tutorial.
If you normally use some other web editor (or if you use blogging software), and don't mind dabbling directly with HTML and CSS, there's no need to switch to BlueGriffon just to draw a box. Please read How to Create a Rectangular Box to Contain Your Text/Pictures with CSS instead.
The procedure below works whether you want to place a single paragraph of text, multiple paragraphs, images, other multimedia content, or a mixture of these in a box.
At the time I write this, for at least BlueGriffon version 3.1 and earlier (as far as I know), there is no way to draw a box around existing content using the user interface. That is, you cannot just select the paragraphs you want and have the editor draw the lines of a rectangular box around it. You will have to do it manually. One way is to draw the box separately, and then cut and paste your existing content into it. Alternatively, if you haven't written (or inserted) your content yet, draw the box first, then directly type into it.
Start up BlueGriffon and open the relevant web page.
Click to put the text cursor on spot where you want the box to appear. If the location doesn't exist yet because you haven't got around to it, just create an empty paragraph on the page where the box is to be placed, and leave the cursor there.
Click "Insert | HTML 5 Element | div" on the menu. That is, click "Insert" on the menu bar, followed by "HTML 5 Element" in the drop down menu that appears. A long submenu will be displayed. Click "div" from that list.
In the interest of brevity, I shall continue to use this convention to describe the task of clicking menu items. For example, if I were to say to click "File | Save" on the menu, it means to click "File" on the menu bar, followed by "Save" in the drop down menu that appears.
Nothing will appear to happen, but under-the-hood, the editor has inserted what is commonly referred to as a "DIV block" into that location. The DIV block has no specific appearance, and is therefore invisible. We will now draw lines around the edges of the block. Do not move your text cursor.
Click "Panels | Style Properties" on the menu to open the Style Properties panel. (Ignore this step if your Style Properties panel is already open. If this sentence comes too late for you, and you have inadvertently closed the panel by doing it, just click "Panels | Style Properties" again to re-open it.)
At the top of the Style Properties panel, change the drop down field for "Apply styles to" from "this element only through its ID" to "all elements of class...". A new field will appear, where you will have to name the class. Enter "boxedcontent" (without the quotation marks) into this new field.
Note that "boxedcontent" is just a name I made up for this article. You can create your own name if you wish. For maximum compatibility with all browsers, old and new, the name should start with a letter of the English alphabet, and contain only English letters, numbers and the "-", "_" and "." characters. Do not put spaces in the name.
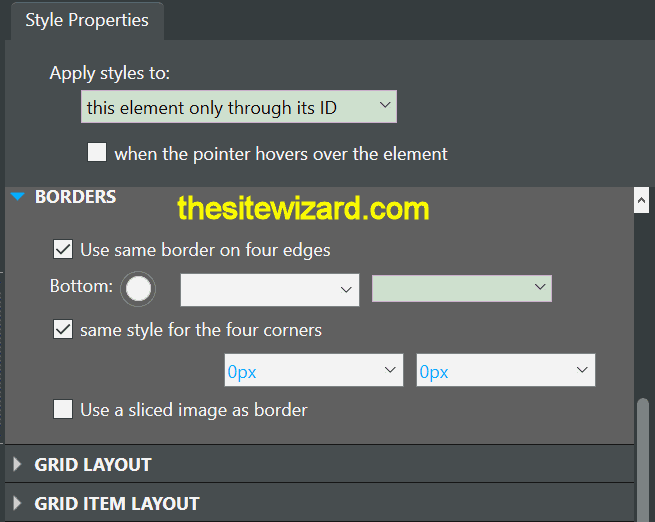
Expand the "BORDERS" section in the Style Properties panel by clicking that word. If part of the panel is cut off because it is wider than the space allocated to it, increase the width of the panel so that you can see everything. To do this, hover your mouse over the left edge of the panel until the pointer becomes a horizontal line with 2 arrows, pointing in opposite directions. Hold down the left mouse button, and move the mouse leftwards to widen the panel.

Click to put your cursor in the leftmost blank field just under the "Use same border on four edges" checkbox. Type "1px" (without the quotation marks).
Click the adjacent field and select "Solid" from the drop down list.
If you look at your web page, you will see that the editor now shows a box drawn with lines that are 1 pixel thick. If the line is too thin for your taste, change the "1px" you previously entered to something bigger (eg, "2px" for 2 pixels, "3px" for 3, and so on). Make sure there are no spaces between the number and the unit of measurement ("px"). For example, "2px" is correct, while "2 px" is wrong.
Now scroll up the Style Properties panel and expand the GEOMETRY section. Look for the grey ("gray" if you use the variant spelling) area with the word "Paddings" at the top.

Insert "8px" (without the quotation marks) into the field directly under the word "Content" and just above the ticked box that says "Same four paddings".
This puts a bit of space between the lines and the content. If you find later that this space is too wide or too narrow, return to this field and adjust the number accordingly. For example, if you want a bit more space, change "8px" to (say) "10px".
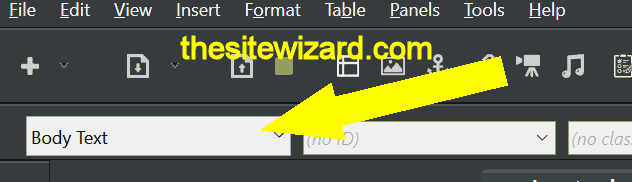
If you have not created any content for the box yet, and want to type text into it, click to put your text cursor in the box. If you want to insert more than one paragraph of text, change "Body Text" in the toolbar at the top of the page (see picture) so that it now says "Paragraph".

After you do that, you will have to click the empty space in your boxed area again before typing. BlueGriffon (at least up to version 3.1) will ignore any words you type if you don't, even though your text cursor is still in that box.
As I'm sure you have observed, changing "Body Text" to "Paragraph" adds even more space above and below your text. However, you will need to do it, otherwise when you hit the ENTER key (or RETURN key on the Mac) to make a new paragraph, BlueGriffon will instead create a new box.
If you want to cut and paste multiple paragraphs of text into the box, or a mixture of text and pictures, it may be best to change the "Body Text" setting to "Paragraph" before doing anything. Then cut and paste a single paragraph at a time, and create new paragraphs manually. Otherwise, depending on how you select (ie, highlight) your original paragraphs before cutting, you may end up with a single big paragraph when pasting.
In actual fact, you can cut multiple paragraphs and successfully paste them while preserving its original formatting, if you select (ie, highlight) the invisible paragraph marker at the end of the source text. If this makes sense to you, and you know how to do it, go ahead and do it this way if you wish. Otherwise, do it paragraph by paragraph, as I mentioned above.
In addition, if all the cutting and pasting has left the remaining text outside the box somewhat wrongly aligned (for example, it has lost its paragraphing and perhaps even indentation), click to put the text cursor there and make sure that the toolbar at the top of the page has "Paragraph" instead of "Body Text" set. If not, click the drop down box and select "Paragraph".
That's it. Test the page in a web browser to see the results.
Copyright © 2020 Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Draw a Rectangular Box Around Your Content in BlueGriffon