If you have inserted an image into your web page to form the backdrop to your main (foreground) content, and that picture is smaller than the section into which you have placed it, you will notice that web browsers, by default, repeat the image and tile it across the entire background, so as to fill up every bit of space. This article deals with how you can make the browser stretch the image instead of repeating it.
I will assume here that you already know how to design a web page using BlueGriffon. If you don't even have a website yet, please read How to Create a Website.
Since I have previously written an article describing how to add a background image to a website using BlueGriffon, I will not repeat those instructions. If you have not yet inserted a background image, follow that tutorial and do it before returning here to find out how to stretch it.
If you don't use BlueGriffon but some other editor, and are comfortable with dealing directly with HTML and CSS, you may prefer to read How to Stretch a Background Picture to Fill the Entire Website (or a Column of it) using HTML and CSS instead. The end result is the same.
Start up BlueGriffon and load the web page.
If you have used my tutorial to insert a background image with BlueGriffon, click the tag on the status bar corresponding to the part of your page that contains that picture.
For example, if you have placed a background image in the main content column, click the tag that
says "div#tswcontent". Or, if you have inserted it into the side column, click "div#tswsidecol".
If you have used a 3 column layout, which has two side columns, and have put an image into the other side column,
click "div#tswothersidecol". You will notice that when you click the correct tag, the entire column
is highlighted.
The above instructions also apply to you if you have used the Layout Wizard to generate your web page, even if you did not actually use my BlueGriffon tutorial.
On the other hand, if you have designed your web page yourself (or used some other tutorial), and are not sure which tag to select, just click the tags one by one till BlueGriffon highlights the correct part of the page.
Enable the Style Properties panel, if it is not already open. You can do this by clicking "Panels" on the menu bar, and "Style Properties" in the drop down menu that appears.
Click the "COLORS" header to expand that section.
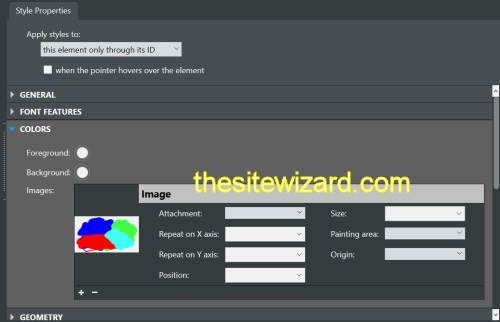
As you will probably have noticed from the truncated text and fields, the section is actually very wide. To see the part that is currently cut off, increase the width of the Style Properties panel. You can do this by moving your mouse so that it is positioned over the left edge of the panel. The pointer should change into a double-headed horizontal arrow when you do this. Click on that edge, hold down the mouse button, and move the pointer left to expand the panel.
It should now look something like this.

The image shown in the preview portion of your panel will of course be different from mine. (Mine merely comprises splotches of red, blue, green and cyan, in case you didn't spot it.) If you don't see a preview of your background picture, and the image section does not show the same fields, it means you did not click on the tag containing your background image. Go back to the earlier step, find the right tag and click it. (It's possible that you have placed the image in a different tag from what you assumed, so you may want to click each tag one by one till you find it.)
As mentioned at the start of the article, I'm assuming that you have already set a background picture. If this is not true, your COLORS section will look different from mine. First, insert a background image, then return to this tutorial to stretch it.
What you need to do next depends on how you want the picture stretched.
If you want to stretch the picture to its maximum size, but prefer to preserve its aspect ratio, so that the image remains undistorted, click the down arrow for the "Size" field and select "Contained in element". Although you can see the result of this immediately on the left side of BlueGriffon, I recommend that you start up a real web browser and view the page in it. This allows you to see it as your visitors will. If the results are acceptable, you're done, and can skip the rest of this tutorial.
When you select "Contained in element", the image is stretched proportionately, to the maximum possible without causing part of it to be lost. This may leave portions of your page uncovered by the image, since your picture, even when enlarged this way, is unlikely to have the same dimensions as your page or column. The browser will automatically repeat that image so as to fill the remaining space. To disable this, click the down arrow for the "Repeat on X axis" field, and select "Don't repeat at all". Do the same for the "Repeat on Y axis" field.
If you prefer to cover every single inch of the background, and you don't care if part of the image gets clipped, click the "Size" field and select "Cover element".
Alternatively, if you want to cover every part of the background, and don't mind if the image gets distorted when it is stretched, click the "Size" field, choose "Select lengths", then immediately enter "100% 100%" (without the quotation marks). Unfortunately, either due to a bug in BlueGriffon, or deliberate design, after you type the first "100%", you will find that the editor immediately changes it to "100% auto" without giving you a chance to enter the second "100%". To fix this, drag your mouse over the "auto" part to highlight it, and immediately type "100%" (without the quotation marks) overwriting it. At the end of this operation, you should see "100% 100%" (that is, two instances of "100%" separated by a space character) in that field.
On completion, test the results in both a computer's web browser as well as your mobile phone. Don't rely on what you see in BlueGriffon, since the part of the editor that displays your page is unlikely to have the same width as that of a typical browser window (especially since you expanded the Style Properties panel earlier, resulting in the "Wysiwyg" portion shrinking).
Copyright © 2020 Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Stretch a Background Image to Fill an Entire Web Page (or Column) in BlueGriffon