Expression Web is the latest of Microsoft's brief foray into the world of WYSIWYG ("what you see is what you get") web editors, succeeding its obsolete FrontPage software. Although it's now available free of charge, it was formerly sold by its developer, and thus sports the spit and polish and extra features that are usually only found in commercial web editors.
By the end of this tutorial series, you will have designed and published a fully functional and multi-page website, including a home page, a site map, a feedback form and other pages that you choose to create.
In this chapter, you will create a two column web page that will serve as your website's home page. The web page will work on both desktop/laptop computers as well as smartphones and tablets.
Download and install Microsoft Expression Web 4 if you have not already done so. (See the box below for information on where to get it.) Don't panic if the name of the downloaded file says it is a "trial". It's not. After you install it, you will find that it is the fully featured version that does not expire.
Note that since the software is no longer supported or updated (which is why it's free now), I'm not sure if Expression Web will work in future versions of Windows. At the time I wrote this, their site says that it works in Windows XP, Windows 7 and 8, and other Expression Web users have said that it works fine on Windows 8.1 as well. I have also used it on Windows 10, and it seems to work fine there too.
Update (13 July 2020): it seems that Expression Web is no longer available on
Microsoft's website at http://www.microsoft.com/en-us/download/details.aspx?id=36179.
Update (27 October 2020): I was informed by a visitor that the Internet Archive has a copy of the file, apparently directly obtained from Microsoft's site. (The Internet Archive is like a museum that preserves historical copies of websites that give it permission to.) You can reach the archive's April 2019 copy of Microsoft's download page here.
For those who are interested in comparing the file you downloaded with the one I obtained many years ago, so as to have some assurance that what you got is legitimate, my copy has the following size and checksums.
File name: Web_Trial_en.exe
File size: 103,542,856 bytes
MD5: d597850f62c02287cd5a6869544b3e06
SHA1: 21531996203e83575d5e61e861c147d687c57ed6
SHA256: edd13893bcff2267b3f9bb257208b8d20325db958a995abbfe5fb1fedd864194
SHA512: 969d1e16c40247fc7e27e3c5cf117a55d940a52360561d6d28d0d4717ebdb52db3e57edb72feba003d9671fd0af20c313e47019bda85f9a6761f857305ad7475
For those who don't know how to find out the checksums for your copy, read How to Get the Hash (MD5, SHA1, SHA256, SHA512) of a File on Windows Without Installing Anything.
You will also need to get a domain name and sign up with a web host. A domain name is essentially the address of your website. For example, the domain name of the website you're reading is "thesitewizard.com". A web host is a company that has one or more computers specially configured so that a website placed on it can be viewed on the Internet by anyone connecting to your domain.
If, at this point, you don't have the above two things, please read the article How to Create a Website for more information on how you can get them.
If you are a student reading this tutorial as part of a course, you may not need to get a web host or a domain name. Your lecturer or teacher will probably give you details about the web host that you should use. Often, this will not be a commercial web host but some space on your university's (or school's) computer where you are to publish your site. As such, you can ignore this particular requirement, although I still recommend that you read How to Create a Website to get a bird's eye view of the whole web creation process.
Before you start designing anything, you should first set up your site in the Site Manager.
Start up Microsoft Expression Web.
If this is the first time you have run the program, a dialog box with the words "Microsoft Expression Web is not currently your default Web page (HTML) editor. Would you like to make it your default editor?" Click either "Yes" or "No" according to your preference, likewise checking or unchecking the "Always perfrom this check when starting Expression Web". In other words, just do whatever you want here. Your action has no impact on this tutorial. (If you're afraid of changing things, then click "No", which will leave things at their current settings, whatever they may be.)
You will then see a blank web page in the centre of the editor and a number of panels on its left and right. Ignore all these for now.
Click "Site" on the menu bar, followed by "New Site..." in the drop-down menu that appears.
From this point onwards, for the sake of brevity, I shall refer to this sequence of clicking menu items as clicking "Site | New Site...". For example, if I were to say, click "File | Save", it means to click "File" on the menu bar, followed by the "Save" item in the menu that drops down. (Note: don't click "File | Save" at this moment. It's just an illustration.)
A dialog box with the title "New" will appear. By default, the word "General" should be selected in the leftmost column. If not, click the "General" line. (If you're not sure, click it anyway.) In the centre column, click the line "Empty Site". The "Description" box on the right will say "Create a new site with nothing in it".
The "Location" field near the bottom of the dialog box should say something like "C:\Users\Christopher Heng\Documents\My Web Sites\mysite". (The exact words will differ depending on which version of Windows you have and your user name, so it will not be identical to what you see on your computer.)
This is where your website files will be saved (on your own computer). Change the "mysite" portion to your website's domain name. For example, I changed mine to "C:\Users\Christopher Heng\Documents\My Web Sites\thesitewizard" since thesitewizard.com is my site's name. Note that you don't actually have to do this if you don't want to, but it's handy in the long run (for your sanity) if you create multiple websites. You don't want to have to spend time, in the future, looking at the name "mysite" and wondering which of your many sites it refers to.
If you change "mysite" to something else, that name will also appear in the "Add to Managed List" field below.
When you're done, click "OK".
A message will briefly appear saying that the editor is creating the website files. When it is done, the screen will change to show you the files in your website folder. At the moment, it should be empty.
Click "Tools | Page Editor Options...".
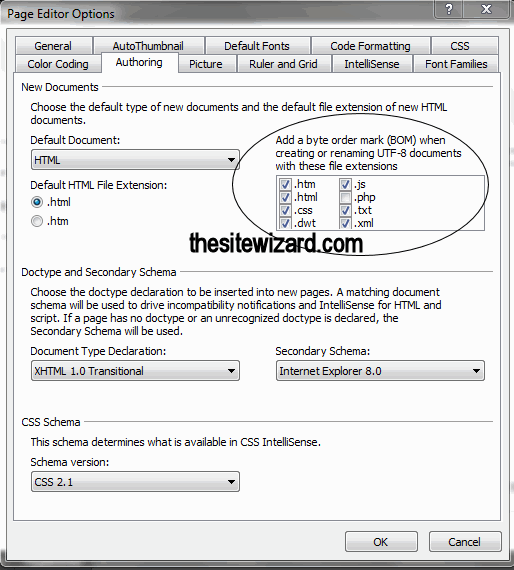
A dialog box with the title "Page Editor Options" will appear. You should see a row of tabs at the top of the dialog box. Click the tab with the word "Authoring".
The content in the main portion of the dialog box should change. Look for the words "Add a byte order mark (BOM) when creating or renaming UTF-8 documents with these file extensions" (see picture below).

Remove the ticks for ".htm", ".html", ".css", ".js", ".txt" and ".xml" in the box directly below those words. The byte order mark is unnecessary for such files, and may cause problems with some software.
Click the "OK" button to accept the changes and dismiss the dialog box.
The first page that you will be creating is known as the "Home page". This is the front page of your website. It is what your visitor sees when he/she types your domain name into their browser without any additional filename. For example, you can see the home page of this site by typing "thesiteward.com" into your browser's address bar.
In terms of function, the home page of a website is analogous to both the cover of a magazine and its "Contents" page. Like the cover, it should give your visitors an idea of what your website is all about. And like the "Contents" page, it should provide links to the important pages or sections of your site. It is the means by which you help your users get to the parts of your website where they want to go.
What this means in practice is that if you are running an online shop (ie, you're selling goods and services on your site), you should probably mention your most important products (or even all your products if you only sell a few things) on that page. You should also link to the other pages on your website where your visitors can find out more about those products and place an order.
The same principle also applies if you're creating some other sort of website, such as a personal or hobby site. While you may not have products to sell in such a case, you should nonetheless give your users an idea of what they can find or do on your site, and link to the interior pages where they can do what you want them to do. Otherwise visitors reaching your main page will be at a loss as to how to proceed from there.
For the purpose of this tutorial, your home page (and the rest of your site) will have a two column layout. This layout is used by many webmasters because it is both space-efficient and familiar to visitors. It allows you to put less essential (but useful) information in the side column while concentrating your main content in the main column. The familiarity of the format to your visitors means that it is automatically user-friendly since they know how to find their way around the page. You can see an example of this layout in action on thesitewizard.com, indeed on this very page you are reading, where I put the site logo, search engine and main navigation menu in the left column and the article proper on the right.
While Expression Web can generate such a layout from its "File | New | Page..." menu, the page generated is not mobile-friendly. By this, I mean that your web page will not automatically adapt to a modern smartphone's small screen, with the result that your visitors will have to zoom into the different parts of your web page just to be able to read your content.
Since this is not really desirable in a modern age where more and more people surf the Internet using a mobile phone, we will instead use the Layout Wizard to produce the page we need. Don't worry. It's free. And it produces a mobile-friendly web page using a method nowadays referred to as responsive web design, which is just a jargon-laden way of saying that your web page will automatically adjust itself to fit the different screen sizes of (say) mobile phones, tablets and desktop computers.
Since you will be switching between two web browser tabs and the Expression Web window in this section, I recommend that you highlight the step that you're currently reading each time you reach it, otherwise it's easy to accidentally skip a step. (Just drag your mouse over one or two words in that particular step to highlight it, so that you can locate where you were when you switch back.) Doing this will save you the frustration of having to redo this entire section because you missed a few steps. (Many of the steps are similar, so it doesn't take much to get confused.)
Using your web browser, go to the Layout Wizard. (Click the link in the previous sentence to go there.) Do not close Expression Web. Just leave it running while you surf to that page in your browser.
You will see something similar to the picture below.

Scroll down to "Step 1 of 2", and click on the button for "Two columns with the side column on the left, a header on top, and a footer at the bottom" in the "Choose a Layout" section (see picture below).

(Nothing, of course, prevents you from choosing whichever layout you like. However, for the purpose of this tutorial, I will assume that you have selected the one I mentioned above. If you choose a different one, you will have to adapt my instructions to your site in the chapters that follow. For complete novices, you may want to just follow my instructions for now, since it will be less confusing for you. You can always go back and redo things when you are more familiar with Expression Web and website designing.)
Click the "Go to Step 2" button.
The wizard will show its "Step 2 of 2" page. Most of the items here can be left at their default values, since you can change things you don't like later in Expression Web itself. However, to align the choices here with that created by Expression Web's default choices, click the down arrow beside the "HTML version to use" box and select "XHTML 1.0 Transitional".
In reality, this step is probably unnecessary for most people. However, it will make it easier for you if you happen to create some pages directly with Expression Web in the future, and mix and match them with pages generated by this wizard. By selecting "XHTML 1.0 Transitional", both sets of pages will use the exact same version of HTML/XHTML, allowing you to copy and paste code between them without having to modify anything. As I said, it's just to simplify things for you in the future. Note, though, that this tutorial assumes that you have done this step.
Scroll to the section "Terms of Use: Licence Agreement (Required)". Read the condition(s) there, and if you agree, click the checkbox to indicate it.
Click "Generate code".
The Results page will appear. Switch to Expression Web. Do not close the browser window containing the results. We're not done with it yet.
In Expression Web, click "File | New | HTML" from the menu.
A blank page will appear. You should see a series of tabs at the bottom of the blank page saying "Design", "Split" and "Code". Click the "Code" tab.
The editor will now show you the underlying HTML code for that blank page. Click anywhere on that page. (It doesn't matter where. For example, click the blank space between "<body>" and "</body>" if you can't figure out where to click.) You should see a blinking text cursor at (or near) the spot you clicked.
Select everything on that page by typing "Ctrl+A" on your keyboard. By this, I mean that you should hold down the "Ctrl" key on your keyboard, and while that key is still held down, type "a". If you do it correctly, you will find that everything on the page is highlighted. Now hit the delete key on your keyboard.
Everything should be erased and the portion of the screen that used to show the HTML code should now be completely blank.
Switch back to the browser window (or tab) showing the Layout Wizard's Results page.
Click somewhere in the box under the "HTML Code" section of the Wizard. The code should automatically be highlighted. Right click the section (that is, click your right mouse button while the mouse pointer is hovering over the highlighted text). A menu should appear. Click the "Copy" line in that menu.
Switch back to Expression Web.
Click "Edit | Paste" from the menu. The HTML code that you copied from the box in the Wizard should now be pasted into the blank space.
Click the "Design" tab near the bottom of Expression Web window. You will see a one column page instead of the expected two columns. That is because we have not completed copying and saving all the required code from the Wizard.
While still in Expression Web, click "File | New | CSS". A new blank page will appear. IMPORTANT: do not skip this step. It's easy to miss it because the next few steps are similar to those above, and you may overwrite your HTML code with your CSS code if you don't. This is especially the case if you have not been highlighting the steps as you take them.
Switch back to the Wizard in your browser. Scroll down the page and click somewhere in the box in the "CSS Code" section. The code should be automatically highlighted.
Right click the highlighted text, and select "Copy" from the menu that appears.
Switch to Expression Web and click "Edit | Paste" from the menu. The code you copied should appear in what was previously a blank area.
Click "File | Save As..." from the menu.
A dialog box with the title "Save As" will appear. Type "styles.css" (without the quotation marks) into the "File name" field. Make sure you type it exactly as I stated, with no spaces or capital (uppercase) letters. And remember, it's "styles.css" not "style.css".
Click "Save" at the bottom of the dialog box. When the dialog box disappears, you will see that the tab at the top of your code has changed to say "styles.css".
Click "File | Close" from the menu. You will now be returned to the HTML page you copied earlier.
Click "File | Save As..." from the menu.
Type "index.html" (without the quotation marks, as before) into the "File name" field of the "Save As" dialog box, replacing the default name given there. Make sure you type it as I said, without capital letters or spaces. That is, it's "index.html" and not "Index.html" or "INDEX.HTML" or anything else.
Then click the "Save" button.
When you do that, you will be returned to your web page. It should now be formatted as two columns with some placeholder text and a heading of "Welcome". Don't worry about the plainness of it all. We will replace the dummy text with your real content and spruce up its appearance over the course of these few chapters.
If you do not see two columns, it may mean that you missed the steps where you saved the CSS code into "styles.css". If so, you should return to the start of the section and redo everything. This time, I suggest that you highlight the steps as I mentioned in the initial paragraph, so that you do not accidentally skip anything.
Another possibility is that you saved the "index.html" file before you saved "styles.css". If the latter is the case, close all files by clicking "File | Close All". You should now be looking at Expression Web's Site View. There should be two files listed there: "index.html" and "styles.css". If there is only one, it means you missed several steps above. Return to the start of this section and do everything again. Otherwise, if both the files are there, doubleclick (ie, click twice in quick succession on the same spot) "index.html" in that pane to reopen it. It should be fine now.
If you like, you can close the Layout Wizard tab in your browser. You won't need it any more.
Before you do anything else, let me explain some of the common terms that webmasters use to refer to the different sections of your web page. This will make it easier for you to understand me when I refer to those things throughout this tutorial series.
At the top of your page, you should see the words "Placeholder content for your header section [etc]". This section, which spans both the left and right columns, is sometimes referred to as the header section or the masthead. In chapter 2, you will be placing your website's logo here.
Below that are the two columns of your site. The left column is narrower, and functions as the "side column". It is also variously referred to as the "side bar" or "navigation column". You will be placing your navigation menu (like the buttons you see at the side of thesitewizard.com) here in a later chapter.
The right column is where your main content will be placed. It is sometimes referred to as the content or main column. You will be working on this portion of the page in this chapter itself.
At the bottom of the page is another section that spans both columns. This is the footer of the page. Webmasters typically place their copyright notice here. Websites that don't put a navigation menu in the side column also sometimes put a list of links here that function as a navigation menu. You will also be replacing the words in the footer in this chapter.
Note that although the page looks similar (but not identical) to how it will appear in a web browser, with the links underlined in blue, remember that Expression Web is not actually a browser but a web editor. As such, even if you are curious about the things mentioned in the placeholder text, clicking the links there will not take you to the destinations of those links. You'll only be placing your text cursor at those locations. Try it now. (That is, click one of the links.) Don't worry. Nothing bad will happen. In fact, it's a good idea to get familiar with how the editor works even if you think this is a very trivial exercise.
Before you start writing your actual content, the first thing you need to do is to set the title.
Click "File | Properties" from the menu.
A dialog box with the title "Page Properties" will appear.
Notice that the "Title" field has the words "Insert web page title here". Replace this with the title that you want for your page. Since this is your home page, it should start with the name of your site. You can also, if you wish, append a brief description of the site. For example, if it sells bicycles, you can add "buy bicycles online" after the site name.
Note that this "title" is not actually displayed in the user-visible portion of your web page. It is, nonetheless, very important that you set it, since it is used by the search engines to list your page in their results. If you don't change it, Google and Bing will list your site as "Insert web page title here". The title is also displayed in the web browser's title bar or tab (depending on which browser you use and how you configure it).
For those who don't know what to write here, just type the name of your website. For example, if your site is called "Example Co", type "Example Co" (without the quotation marks) into the "Title" field, replacing the existing text. Alternatively, you can also put your domain name there.
The other useful field in the dialog box is the "Page description" field. It is optional, but if you like, you can put a brief description of your page there. The text is not displayed on your page, but may be shown by the search engines underneath your page's title in the results.
Ignore the other fields, including the useless Keywords field, and click the "OK" button when you're done.
The technical aspect of writing your content is actually easy. In this respect, Expression Web works a lot like Microsoft Word and other word processing software. Whatever you type will appear at the location where your text cursor is, and the Backspace and Delete keys on your keyboard do the expected thing of removing text. You can also move the text cursor around with the arrow keys on your keyboard.
The more demanding task is actually figuring out what to say on your page. I suggest that you start by replacing the word "Welcome" at the top of the page, which at present functions as a sort of heading for the entire page. Change it to the name of your site. For example, if your website is called "Example Co", replace "Welcome" with "Example Co". As implied by the first paragraph of this section, you can replace the word by clicking your mouse pointer somewhere within the word "Welcome", using your arrow key to move the text cursor to the end of the word, and then hitting the Backspace key to delete the letters one by one. Then type in your new heading.
This will be the first appearance of the name of your website in the user-visible portion of your web page. Remember that the Title field that you set earlier only appears in the browser's title bar or tab, so if you don't put the name of your site somewhere on your home page, your website will appear to have no name to your human visitors.
Note that if you plan to have your site name appear in your logo (which you will create and insert into the header section in the next chapter), it's possible to get away with not repeating it here. In this case, either replace "Welcome" with some other word (or words), or just get rid of it.
Once you have settled this user-visible title, move on to replace the text in the rest of the right column. Review what I said earlier about some of the things that should go into a home page if you're not sure how to proceed. Those who are completely stuck can take a look at my example for a fictitious company in the box below. You won't be able to use the words verbatim, since your company is unlikely to be selling the same goods, but it can serve as a framework to get you started on the sort of things you may want on your own page (eg a list of your products).
Example Co. is the planet's leading business selling examples. If you have heard, seen or read an example somewhere, or even just dreamt about one, we probably have it in our stock. Our selection of examples is so extensive that we even have examples of examples. For example, this example that you're reading about this very moment is available in our online shop too.
Expression Web Website: Get your very own example website, carefully created using thesitewizard.com's Expression Web tutorial. As you know, thesitewizard.com's guide takes the new user through all the steps needed to create a fully-functional website. Think of all you can do with your own example website!
Rejected Manuscripts: Are you a budding author, faced with the unrelenting barrage of rejection slips from potential publishers for your magnum opus? Now you can comfort yourself by getting examples of rejected manuscripts from other wannabe authors. As you know, misery loves company.
Don't worry about changing fonts, putting words in bold or italics, changing the text size, or adding pictures for now. These will be dealt with in later chapters. For now, just work on your content. If you are experiencing writer's block, it may be because you're subconsciously trying to come up with the perfect set of words. One possible solution is to just dump your words unceremoniously onto the page, even if they sound utterly mundane. You can always polish it later. In fact, many people find it easier to start with a rough copy and modify it over time than to stare at a blank page, hoping for inspiration to wax lyrical about their products.
Leave everything in the left column alone. You will come back to it in a later chapter when you have acquired the additional knowledge you need to change it correctly.
If you want a sub-heading for some of the sections on your page, like the "Featured Products" in my example text above, you'll need to do the following.
Type your sub-heading on a line of its own. (Use the ENTER key on your keyboard to make a new paragraph, and type the words that will become the sub-header on that new line. You may need to hit the ENTER key again after typing the header so that the line stands on its own and is not joined to the next paragraph.) Then select the line that you just typed. In computer jargon, selecting a line means to highlight it. You can do this by dragging your mouse pointer over the words on that line.
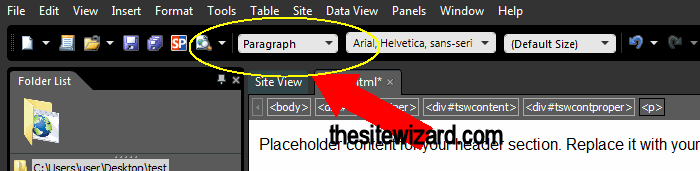
With the highlighted text still on the page, click the drop down box that currently has the word "Paragraph" in it. It should be next to the drop down boxes with the words "Arial, Helvetica, sans-serif" and "(Default Size)". You can find these boxes among the line of icons just underneath the menu bar. See the picture below if you can't locate it.

A list of options will appear. Click "Heading 2" from the list.
The words you selected will now probably look bigger and use a bold font.
For those wondering, "Heading 1" is meant to be used for the title of your entire page, while "Heading 2" is for the sub-headers. If you have sub-sections within your main sections, you can use "Heading 3" for those sub-sections. As you may have guessed, if you have sub-sections to those sub-sections, you can use "Heading 4" for those. And so on, until "Heading 6".
Do not use these headings as a way to put your text in bold. Use them only to mark headings. You will learn how to put text in bold and italics, as well as change text size and fonts in chapter 3.
Click somewhere in the footer among the words "Placeholder content for the footer [etc]" to place your text cursor there. Delete the dummy text and type instead whatever you want.
As mentioned earlier, many webmasters use this space to put their copyright and other notices. I also put the date I wrote (or updated) the page here. But you are under no obligation to follow this. Write whatever you like.
If you are wondering about how you can copyright your page, see my article Copyright Issues Relevant to Webmaster. You can insert the copyright character, "©", by clicking "Insert | Symbol..." from the menu. In the dialog box that appears, click the "©" symbol followed by the "Insert" button. Then click the "Close" button to get rid of the dialog box.
Now save your page. You can do this by clicking "File | Save" from the menu. In fact, you should make it a habit of saving your work frequently as you work on your page, so that an unexpected power failure or software crash will not cause you to lose everything you have done so far.
Even though you have not actually finished designing your home page, you can and should take a look at your progress so far in a real web browser.
A simple way to do this is to click "File | Preview in Browser" from the menu, and select a browser from the list that appears. If you only have one browser, select that browser. If you have multiple, it is probably a good idea to take a look at your site in all of them. Note that this is not overkill, as some of you may be thinking. As your web page becomes more complex, you may find that different browsers may display it in slightly different ways, either because of bugs in the software, or because of mistakes you make in designing your page that cause it to be interpreted differently by those browsers.
The absence of lines (dotted or otherwise) around your columns on your actual web page is neither a bug in the browser nor a mistake you made. Expression Web added those borders to its workspace so that you can see the outer limits of each column (and paragraph) as you design your site, so that you don't have to work blind. There are no lines on the real page by default, unless you add them.
Don't be disappointed that your page looks plain. That is to be expected. After all, you have only just started, and this chapter's focus was on getting a basic two column layout and putting your content onto the home page. You will get a chance to polish its appearance from the next chapter onwards.
In the meantime, take the opportunity to proofread your page: it's sometimes easier to spot mistakes on a page displayed in a web browser than in a web editor.
If you are curious as to how your site looks on a smartphone, resize the horizontal width of the browser window. Once it drops below 630 pixels (horizontally), your page will appear in a single column.
If you use Firefox, you will need to use "Tools | Web Developer | Responsive Design Mode" from its menu since that browser will not otherwise allow you to resize the window to mobile phone sizes. Select "320x480" in the Responsive Design Mode to see your page as displayed on models of Android phones that have that resolution. Alternatively, choose one of the preset phone sizes from the drop down menu that says "Responsive". To return Firefox back to its normal mode, click "Tools | Web Developer | Responsive Design Mode" again.
Note that this resizing trick will only work in a real web browser. Expression Web's internal rendering (ie, display) engine is slightly dated and does not support some of the modern features which websites use to adapt to mobile screens (namely, the facility known as "media queries" in technical parlance). It doesn't really matter though, since you can always fire up a browser to look at your page.
In the next chapter, you will begin the process of making your home page look presentable, by adding pictures and a site logo.
Copyright © 2016-2023 Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here:
Top » Getting Started with Your Website »
How to Create / Make Your Own Website: The Beginner's A-Z Guide » List of All Expression Web Tutorials »
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
Expression Web Tutorial: How to Design a Website with Microsoft Expression Web